If you’ve ever tried to access a brand website that isn’t responsive then you’ll know just how frustrating this can be. Pages that are only half visible, buy buttons that are impossible to activate – a lack of responsive website design can not only frustrate conversions but also put customers off from ever visiting your website again. 60% of searches online now come from a mobile device, which means that a mobile responsive website must be a priority.
What is a mobile responsive website?
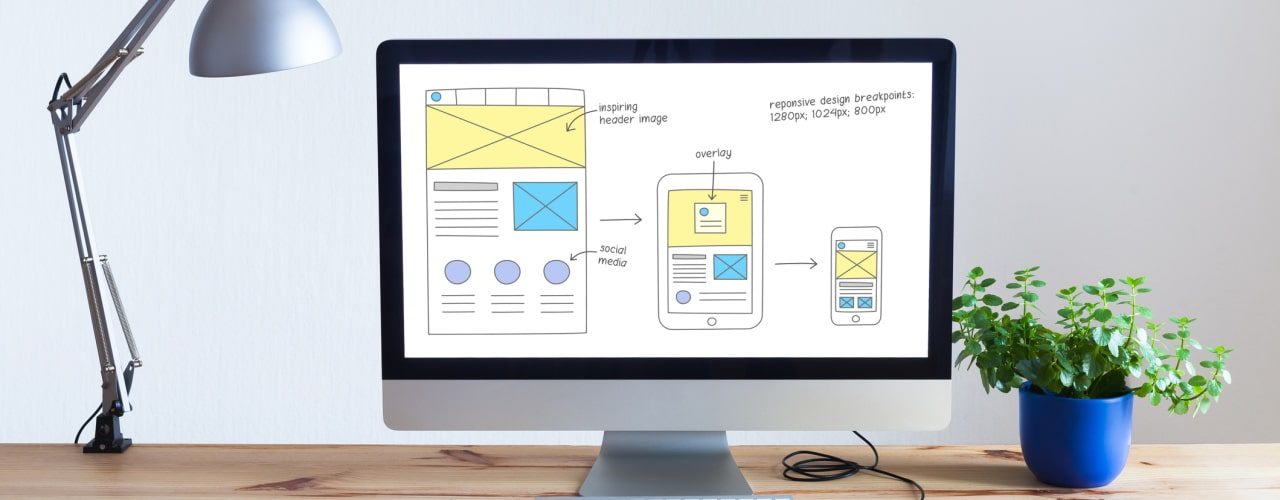
Essentially, it is a single infrastructure that enables your website to respond to fit the device from which it is being viewed. So, whether someone is browsing from a laptop or a phone, they will always get the necessary functionality and a layout that is adjusted to the screen. Responsive design has replaced the previous approach, which saw developers creating multiple different versions of a website for each device it could potentially be viewed from. Instead, responsive design requires just one website for all.
Why is a responsive website important?
Google said so. In 2015, Google made a website’s mobile presence a ranking signal so whether your website is responsive can now have an impact on the effectiveness of your SEO.
It provides a consistent experience. You can reach customers on any device and they will always be able to access your site and its features. The result is improvement in lead generation and more potential conversions and sales.
All your data is kept in one place. From analytics and tracking to generating reports about your website, it’s all coming from a single source.
Keeping costs under control. Setting up and maintaining multiple websites for different devices is just not cost effective or feasible.
What makes a design responsive?
There are a number of different features involved and these are probably best described by Google’s set of optimised elements for an effective mobile-friendly user experience using responsive web design. These include text that is readable and which a user won’t need to expand or zoom in on, as well as content that fits the page.
Load times should be efficient on any device and there should be no need for any horizontal scrolling if the web design is truly responsive. If the website requires Flash then this won’t be considered responsive by Google. It must also be easy to access and activate links and buttons in terms of where they are positioned on the page.
How can you ensure your website design is responsive?
Google PageSpeed Insights is a great tool to give some initial insight into the responsiveness of your website and some elements to improve. We can help you to ensure your website is an effective tool in capturing conversions and ensuring an enjoyable experience for visitors. Contact our team to find out more about our website design services today.